This guide walks you through deploying your app to Edgio.
Deploy From the CLI
Once you’ve created your Edgio project, run the following to deploy your site to your private space on Edgio using the CLI:
1edgio deploy
The CLI will automatically detect the framework you’re using, create an optimized production build, and upload it to Edgio. This takes about a minute for most applications.
Once the deployment is complete, the CLI will output the URL for your site. The site name is automatically derived from the name field in package.json. This can be overridden by using --site option when running edgio deploy.
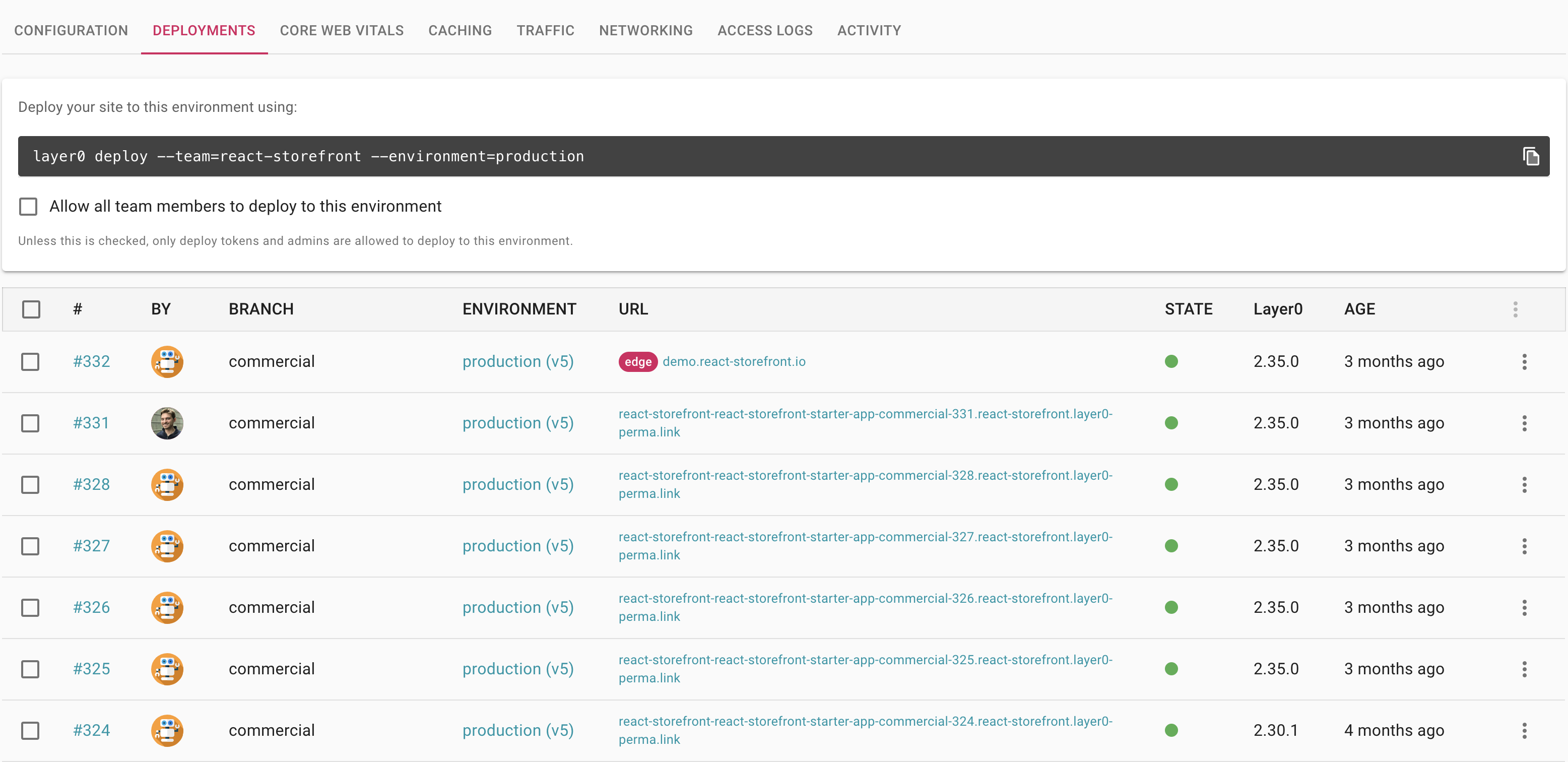
Branches and Deployments
Each time you deploy your site to Edgio a “deployment” is created and given a unique and permanent URL based on the team name, site name, branch name in source control, and an incrementing deployment number. If you use Git, the branch name is set by the default. If not, you can specify the --branch option when running edgio deploy.

Having each deployment be simultaneously and permanently accessible makes it easy to preview other developers’ work before merging a pull request and enables you to “go back in time” to find where a bug or change in behavior originated. We recommend configuring your CI environment to deploy every push to Edgio.
Deploy from CI
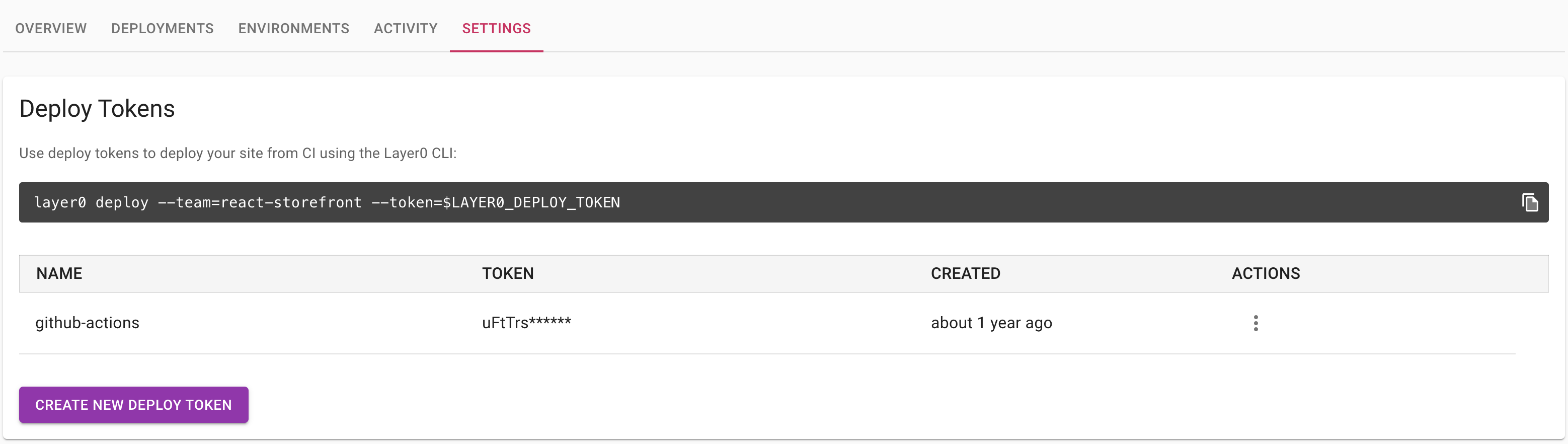
To deploy from your CI environment, create a deploy token using the site settings tab in the Edgio console.

Then use the --token option when deploying from your CI script:
1edgio deploy my-site --token=$EDGIO_DEPLOY_TOKEN
You should always store your deploy token using your CI environment’s secrets manager. Never commit your deploy token to source control.
GitHub Actions
You need to configure the following items in order to get a GitHub action set up.
- Create a deploy token (see Deploying from CI). Copy the value of that token for use in the next step.
- Save the deploy token inside GitHub (more info). Go to your
GitHub project > Settings > Secrets > New repository secret. Save the item asEDGIO_DEPLOY_TOKEN. - Inside your development project, create a top level folder titled
.github. Inside that create aworkflowsfolder. From there create aedgio.ymlfile and use the example below for its content.
This is an example GitHub action that will deploy your site to Edgio.
For this action to work
- By default, new Edgio sites are created with a
defaultenvironment. The action below will create a new build for every push on the default environment. - To leverage the GitHub release workflow part of the action below, you need to create an environment
production. - You need to have created a deploy key for your site (see above) and added it as a secret in your repo called “edgio_deploy_token”. Read more on accessing environment variables which might be essential for your app during the build time and for server-side requests (including SSG/SSR).
- Depending on your use of NPM or YARN, adjust the “Install packages” step
Read the comments at the top to understand how this action is configured.
Template
1# Add this file to your project at .github/workflows/edgio.yml2#3# This GitHub action deploys your site on Edgio.4#5# The site is deployed each time commits are pushed. The environment to which the changes are deployed6# is based on the following rules:7#8# 1.) When pushing to master or main, changes will be deployed to the "default" environment. This environment exists9# by default. Additional environments must be created at https://edgio.app.10#11# 2.) When pushing to any other branch, changes are deployed to a staging environment when a pull request is opened.12# A unique URL is created based on the branch and deployment number. This environment does not exist by default,13# you must create it using https://edgio.app.14#15# 3.) When you publish a release in GitHub, the associated tag will be deployed to the production16# environment. You can push to production by creating a GitHub release, or by using the "Promote to Environment"17# menu when viewing a deployment in https://edgio.app. This environment does not exist by default,18# you must create it using https://edgio.app.19#20# ** In order for this action to deploy your site, you must create a deploy token from the site settings page21# ** In order for this action to deploy your site, you must create a `deploy` command in your package.json scripts (an example is at https://github.com/layer0-docs/layer0-docs/blob/master/package.json#L11).22# ** Additionally, you will need to generate a deploy token from your site settings in https://edgio.app and configure it as a secret called "EDGIO_DEPLOY_TOKEN" in your repo on GitHub.23#24# ** Depending on your use of NPM or YARN, adjust the "Install packages" step2526name: Deploy branch to Edgio2728on:29 push:30 branches: [master, main]31 pull_request:32 release:33 types: [published]3435jobs:36 deploy-to-edgio:37 name: Deploy to Edgio38 # cancels the deployment for the automatic merge push created when tagging a release39 if: contains(github.ref, 'refs/tags') == false || github.event_name == 'release'40 runs-on: ubuntu-latest41 env:42 deploy_token: ${{secrets.EDGIO_DEPLOY_TOKEN}}43 steps:44 - name: Check for Edgio deploy token secret45 if: env.deploy_token == ''46 run: |47 echo You must define the "EDGIO_DEPLOY_TOKEN" secret in GitHub project settings48 exit 149 - name: Extract branch name50 shell: bash51 run: echo "BRANCH_NAME=$(echo ${GITHUB_REF#refs/heads/} | sed 's/\//_/g')" >> $GITHUB_ENV52 - uses: actions/checkout@v153 - uses: actions/setup-node@v154 with:55 node-version: 1456 - name: Cache node modules57 uses: actions/cache@v158 env:59 cache-name: cache-node-modules60 with:61 path: ~/.npm # npm cache files are stored in `~/.npm` on Linux/macOS62 key: ${{ runner.os }}-build-${{ env.cache-name }}-${{ hashFiles('**/package-lock.json') }}63 restore-keys: |64 ${{ runner.os }}-build-${{ env.cache-name }}-65 ${{ runner.os }}-build-66 ${{ runner.os }}-67 - name: Install packages68 run: npm ci # if using npm for your project69 # run: rm -rf node_modules && yarn install --frozen-lockfile # if using yarn for your project70 - name: Deploy to Edgio71 run: |72 npm run deploy -- ${{'--branch=$BRANCH_NAME' || ''}} --token=$deploy_token \73 ${{github.event_name == 'push' && '--environment=default' || ''}} \74 ${{github.event_name == 'pull_request' && '--environment=staging' || ''}} \75 ${{github.event_name == 'release' && '--environment=production' || ''}}76 env:77 deploy_token: ${{secrets.EDGIO_DEPLOY_TOKEN}}
Screencast Tutorial
Jenkins Pipeline
Here is an example Jenkins pipeline that deploys your site to Edgio:
This guide assumes:
- Your project is hosted on GitHub
- You have a Jenkins environment configured with Docker and to receive GitHub
pushevents - You have created environments called “staging” and “production”
- You have created a deploy key for your site and added it as an environment variable in your Jenkins configuration called “edgio_deploy_token”.
1// Add this file to your project at ./Jenkinsfile2//3// This Jenkins pipeline deploys your site on Edgio.4//5// The site is deployed each time commits are pushed. The environment to which the changes are deployed6// is based on the following rules:7//8// 1.) When pushing to `master`, changes are deployed to the "staging" environment. This environment does not exist9// by default. You must create it using https://edgio.app.10// 2.) When pushing to any other branch, changes are deployed to the default environment. An unique URL is created11// based on the branch and deployment number.12// 3.) To deploy to the "production" environment, use https://edgio.app to promote the build. This environment does not13// exist by default, you must create it using https://edgio.app.14//15// In order for this pipeline to deploy your site, you must create a deploy token from the site settings page16// in https://edgio.app and configure it as an environment variable called "edgio_deploy_token" in your Jenkins configuration.1718pipeline {19 agent {20 docker {21 image "node:14-alpine"22 }23 }24 environment {25 REPO_URL = "https://github.com/{your-org}/{your-repo}/" // (required)2627 npm_config_cache = "npm-cache"28 HOME = "."29 }30 stages {31 stage("Checking environment") {32 when {33 expression {34 env.edgio_deploy_token == null35 }36 }37 steps {38 echo "You must define the 'edgio_deploy_token' secret in your environment variables"39 sh "exit 1"40 }41 }42 stage("Install packages") {43 steps {44 sh "npm i"45 }46 }47 stage("Deploy to Edgio") {48 steps {49 script {50 def branch = env.GIT_BRANCH // typically referenced as `origin/{branch}`51 def url = env.REPO_URL52 env.EDGIO_COMMIT_URL = (url.endsWith("/") ? url : url + "/") + "commit/$GIT_COMMIT"53 env.BRANCH_NAME = branch.tokenize("/").last()54 env.EDGIO_ENV_ARG = (env.BRANCH_NAME != "master") ? "--branch=$BRANCH_NAME" : "--environment=staging"55 }56 sh "npm run deploy -- --token=$edgio_deploy_token ${EDGIO_ENV_ARG} --commit-url=${EDGIO_COMMIT_URL}"57 }58 }59 }60}
GitLab CI/CD
Here is an example GitLab CI/CD configuration that deploys your site to Edgio:
This guide assumes:
- Your repository is hosted on GitLab
- Your default git branch is named
masterormain - You have created environments called “staging” and “production”
- You have created a deploy key for your site and added it as a variable in your GitLab project’s CI/CD settings page, named “EDGIO_DEPLOY_TOKEN”
1# Add this file to your project at .gitlab-ci.yml2#3# This GitLab CI/CD configuration deploys your site on Edgio.4#5# The site is deployed each time commits are pushed. The environment to which the changes are deployed6# is based on the following rules:7#8# 1.) When pushing to master or main, changes deployed to the "staging" environment. This environment does9# not exist by default. You must create it using https://edgio.app.10# 2.) When pushing to any other branch, changes are deployed to the default environment. A unique URL is11# created based on the branch and deployment number.12# 3.) When you push a tag to GitLab, it will be deployed to the production environment. This environment does13# not exist by default, you must create it using https://edgio.app. Therefore, you can push to14# production by creating a tag, or by using the "Promote to Environment" menu when viewing a deployment15# in https://edgio.app.16#17# In order for this pipeline to deploy your site, you must create a deploy token from the site settings page18# in https://edgio.app and configure it as a variable called "EDGIO_DEPLOY_TOKEN" in your GitLab19# project's settings page. You should mask this variable to prevent it from appearing in logs.2021image: node:142223stages:24 - deploy2526cache:27 key: npm28 paths:29 - .npm/3031edgio_deploy:32 stage: deploy33 rules:34 - if: '$CI_PIPELINE_SOURCE != "push"'35 when: never36 - if: '$CI_COMMIT_BRANCH == "master" || $CI_COMMIT_BRANCH == "main"'37 variables:38 EDGIO_DEPLOY_PARAM: ' --environment=staging'39 - if: '$CI_COMMIT_TAG'40 variables:41 EDGIO_DEPLOY_PARAM: ' --environment=production'42 - if: '$CI_COMMIT_BRANCH'43 variables:44 EDGIO_DEPLOY_PARAM: ''45 before_script:46 - npm ci --cache .npm --prefer-offline47 script:48 - npm run edgio:deploy -- --token=$EDGIO_DEPLOY_TOKEN --non-interactive --branch=$CI_COMMIT_BRANCH$EDGIO_DEPLOY_PARAM

