Edgio Devtools is a widget that helps developers understand how their site interacts with Edgio, including:
- Edge and browser caching
- Prefetching
- The flow of responses from serverless to the edge and browser caches

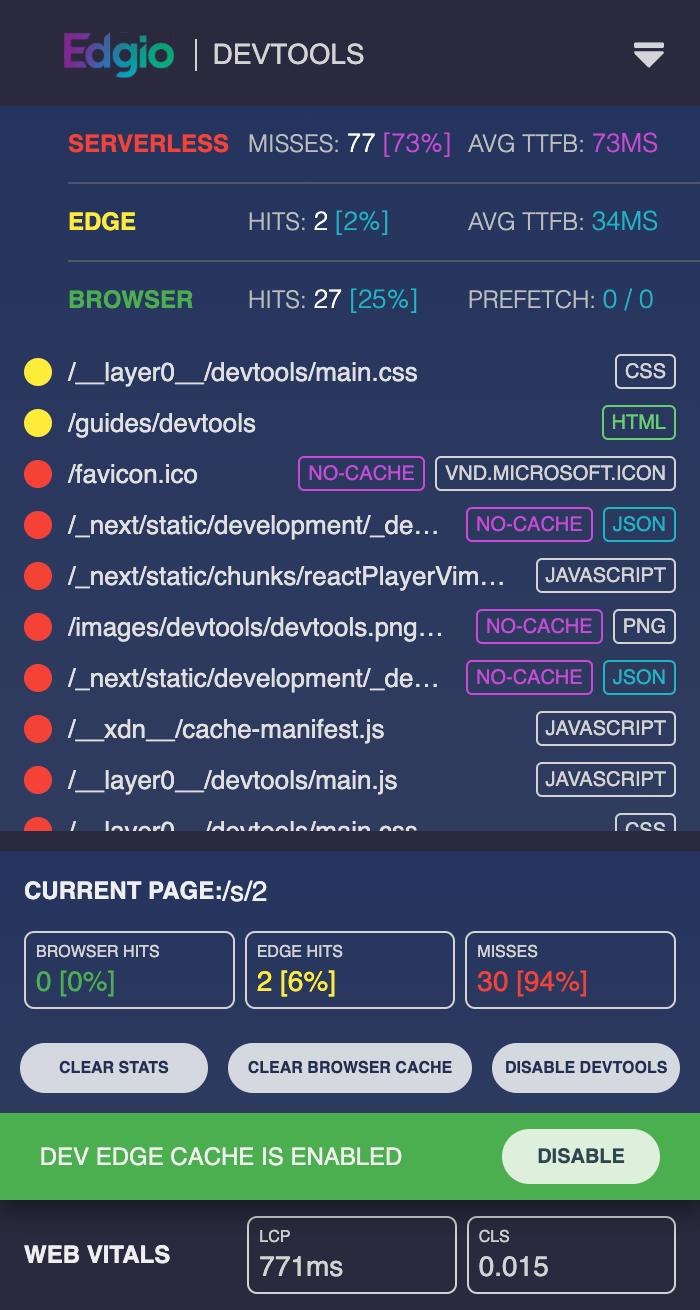
Live demo of Edgio Devtools running on a React Storefront site
Installation
It’s likely that Devtools was added to your app when you ran edgio init. If that’s not the case, or your app predates Edgio v2.22.0, follow these steps to add the Devtools to your app:
Packages
In order to enable Edgio Devtools, first ensure that the @edgio/devtools and @edgio/prefetch packages have been added to your project. To install them using NPM, run:
1npm i -D @edgio/devtools @edgio/prefetch
Or with Yarn
1yarn add --dev @edgio/devtools @edgio/prefetch
Client Widget
Note: you can skip this step if you are using @edgio/next or @edgio/nuxt
Add the following to your client JavaScript bundle:
1import installDevtools from '@edgio/devtools/install'23installDevtools()
Alternatively, you can add the following script tag to your app’s HTML:
1<script defer src="/__edgio__/devtools/install.js"></script>
Service Worker
Then, if you haven’t already, enable @edgio/prefetch in your service worker. See Prefetching for more information on enabling @edgio/prefetch.
Enabling or Disabling the Devtools
By default, Edgio Devtools is enabled when your app is served from localhost, 127.0.0.1 or any *.layer0-limelight.link domain.
To customize when Edgio Devtools appear:
Per Environment
Using the Edgio Developer console, navigate to your environment and create an environment variable named PREVIEW_EDGIO_DEVTOOLS_ENABLED. Set the value to true or false to explicitly enable or disable the Devtools on the given environment.
Per Browsing Session
Point your browser to /__edgio__/devtools/enable or /__edgio__/devtools/disable to explicitly enable or disable Edgio Devtools for your browsing session. This takes precedence over the environment config and the domain default.
If the Devtools were previously enabled and you disable them, you may want to remove the service worker to get rid of the Devtools-specific route handlers that were installed on-demand when enabling it. This can be done using the Application tab in Chrome Developer Tools.

