This guide covers how you can purge data from the Edgio edge cache.
Overview
Edgio offers three ways to purge responses from the cache:
- Developer Console
- CLI
- REST API
Developer Console
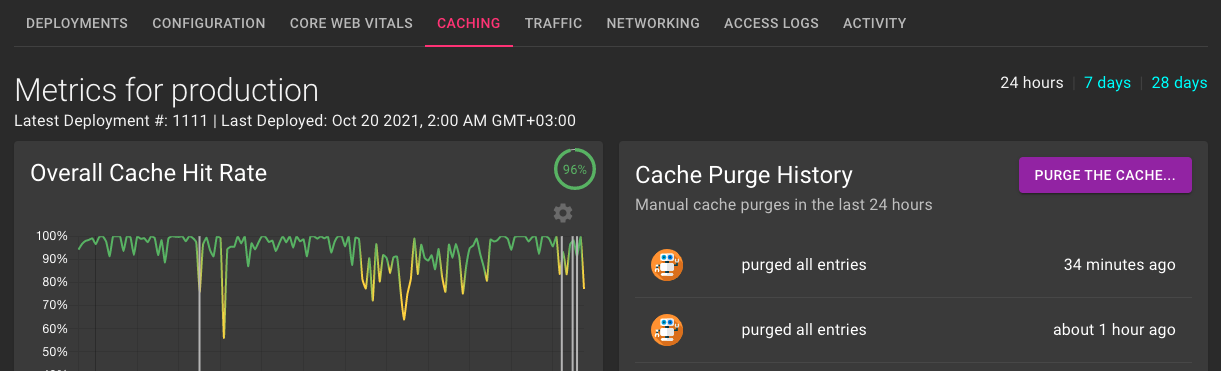
You can purge the cache via the Edgio Developer Console by navigating to an environment, selecting the Caching tab, and clicking Purge the Cache under Cache Purge History:

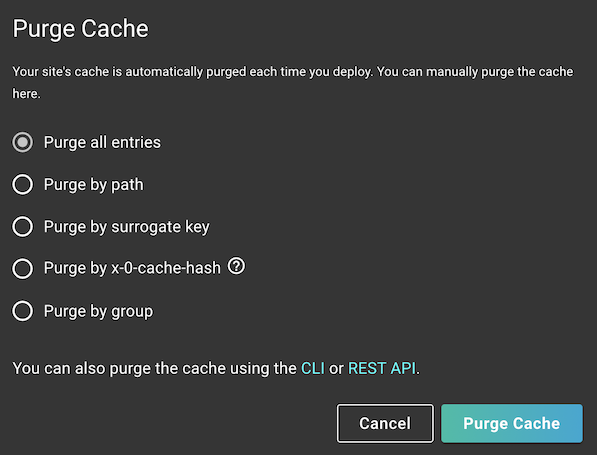
You can choose to purge all entries, purge by path, by surrogate keys or by cache hashes. You can also save multiple paths in a group if you purge them together regularly:

CLI
To purge responses via the CLI, see the CLI reference.
REST API
To purge responses via the REST API, see the REST API reference.
Deployments
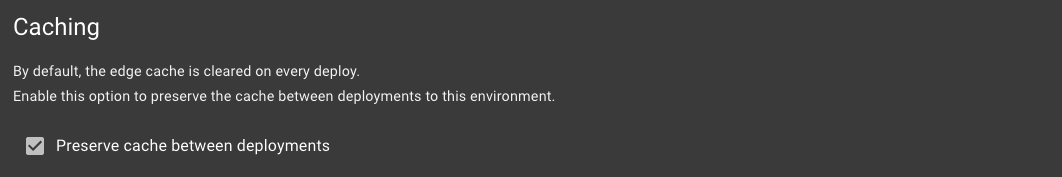
By default, all response are purged from the cache when you deploy a new version of your site. You can override this behavior using the Preserve cache between deployments setting in your environment configuration:

Caution: While preserving the cache between deployments can greatly reduce the load on your origin following a deployment, it can also lead to inconsistent behavior if the new version of your browser code receives an old, incompatible API response from the cache. Before enabling this feature, we recommend adding an API version number to your URL scheme to ensure that breaking changes to your API don’t affect your website’s functionality when old responses are served from the cache.
Static prerendering after clearing the cache
If you have [static prerendering] enabled, the cache will automatically be repopulated when you clear all entries from the cache (such as when you select Purge all entries in the Edgio Developer Console or run edgio cache-clear without providing --path or --surrogate-key). You can view the prerendering progress by clicking on the active deployment for the environment that was cleared.
Surrogate Keys (Cache Tags)
Efficient cache purging is an essential part of keeping your website fast and reducing the load on your origin servers. Purging all entries from the cache all may increase your website’s load time while the cache repopulates. If you purge all entries from the cache more than once a week, consider using surrogate keys for more targeted purging.
Surrogate keys, also known as cache tags, are unique identifiers that you assign to groups of responses. They allow you to selectively purge related content. You can assign one or more surrogate keys to a response by sending an x-0-surrogate-key header in the response. Multiple keys should be separated by spaces.
For example:
1HTTP/1.1 200 OK2x-0-surrogate-key: product.123 shoes all-products3Content-Type: text/html
In the example above you could purge this response from the cache using any of the surrogate keys. For example, to purge via the CLI:
1edgio cache-clear --team=my-team --site=my-site --environment=production --surrogate-key=product.123
or
1edgio cache-clear --team=my-team --site=my-site --environment=production --surrogate-key=shoes
Automated Purging
Here are some ways that you can automate cache purging:
NPM Scripts
Here is an example script you can add to your package.json to handle cache clearing for each environment. You can also configure scripts to clear by surrogate key, path, or group (As defined in Edgio Console)
These scripts assume that you have created environments called “production”, “staging”, and “development and you have created a deploy key for your site and added it as a secret in your repo called “edgio_deploy_token”.
1"scripts": {2 ...3 "clearcache:dev": "edgio cache-clear --team=myTeam --site=myEdgioApp --environment=development --token=$edgio_deploy_token",4 "clearcache:stage": "edgio cache-clear --team=myTeam --site=myEdgioApp --environment=staging --token=$edgio_deploy_token",5 "clearcache:prod": "edgio cache-clear --team=myTeam --site=myEdgioApp --environment=production --token=$edgio_deploy_token",6 "clearcache:prod:pdps": "edgio cache-clear --team=myTeam --site=myEdgioApp --environment=production --surrogate-key=pdp --token=$edgio_deploy_token",7 "clearcache:prod:plps": "edgio cache-clear --team=myTeam --site=myEdgioApp --environment=production --surrogate-key=plp --token=$edgio_deploy_token",8 ...9 },
GitHub Actions
Here is an example GitHub action that clears the cache at a scheduled time using the jobs defined in your package.json
1# Add this file to your project at .github/workflows/clear-cache.yml2#3# This GitHub action clears the sites PRODUCTION cache at 09:15AM UTC every day.4#5# The schedule syntax is standard cron syntax6# minute hour day-of-month month day-of-week7# * * * * *8#9# 1.) This example depends on a script being defined in your package.json called clearcache:prod10#11# In order for this action to clear your cache, you must create a deploy token from the site settings page12# in https://edgio.app and configure it as a secret called "edgio_deploy_token" in your repo on GitHub.1314name: Clear PRODUCTION cache at 5am15on:16 schedule:17 - cron: '15 9 * * *'18jobs:19 clear-the-cache:20 runs-on: ubuntu-latest21 steps:22 - name: Extract branch name23 shell: bash24 run: echo "BRANCH_NAME=$(echo ${GITHUB_REF#refs/heads/} | sed 's/\//_/g')" >> $GITHUB_ENV25 - uses: actions/checkout@v126 - uses: actions/setup-node@v127 with:28 node-version: 1429 registry-url: https://npm-proxy.fury.io/layer0/30 - name: Cache node modules31 uses: actions/cache@v132 env:33 cache-name: cache-node-modules34 with:35 path: ~/.npm # npm cache files are stored in `~/.npm` on Linux/macOS36 key: ${{ runner.os }}-build-${{ env.cache-name }}-${{ hashFiles('**/package-lock.json') }}37 restore-keys: |38 ${{ runner.os }}-build-${{ env.cache-name }}-39 ${{ runner.os }}-build-40 ${{ runner.os }}-41 - run: npm ci42 - name: Clear cache in production43 run: npm run clearcache:prod44 env:45 edgio_deploy_token: ${{secrets.edgio_deploy_token}}

