This guide shows you how to track your website’s Core Web Vitals on Edgio in real time using real user monitoring (RUM).
Edgio tracks Core Web Vitals for Chromium-based browsers and Firefox.
What are Core Web Vitals?
In May of 2021, Google began ranking websites based on a set of performance metrics called Core Web Vitals. This change effectively made site performance an SEO ranking factor. Websites with good Core Web Vitals may be placed higher in search results, while those with poor Core Web Vitals may be placed lower.
Unlike Lighthouse performance scores which are based on synthetic tests, Core Web Vitals scores are based on measurements from real users of Chrome as reported in the Chrome User Experience Report. Core Web Vitals can be tracked via Google Search Console and PageSpeed Insights. Optimizing Core Web Vitals using the official tools presents a number of challenges:
- It can take days to weeks to see the effect of changes to your site on Core Web Vitals.
- It’s hard to diagnose Core Web Vitals by page type or URL.
- It’s impossible to A/B test the impact of site optimizations on Core Web Vitals. Note that to effectively A/B test performance optimizations you need both a RUM measurement tool and split testing at the edge, both of which Edgio provides.
Why use Edgio to track Core Web Vitals?
The benefits of using Edgio instead of Google Search Console to track Core Web Vitals are that it allows you to:
- See how changes to your site impact Core Web Vitals in real time
- Correlate web vitals to your application’s routes
- Analyze score across a number of dimensions such as country, device, and connection type
- Identify which pages are most negatively impacting your search ranking.
- Use Edgio’s Edge-based A/B testing to A/B test the impact of performance optimizations on Core Web Vitals.
Installation
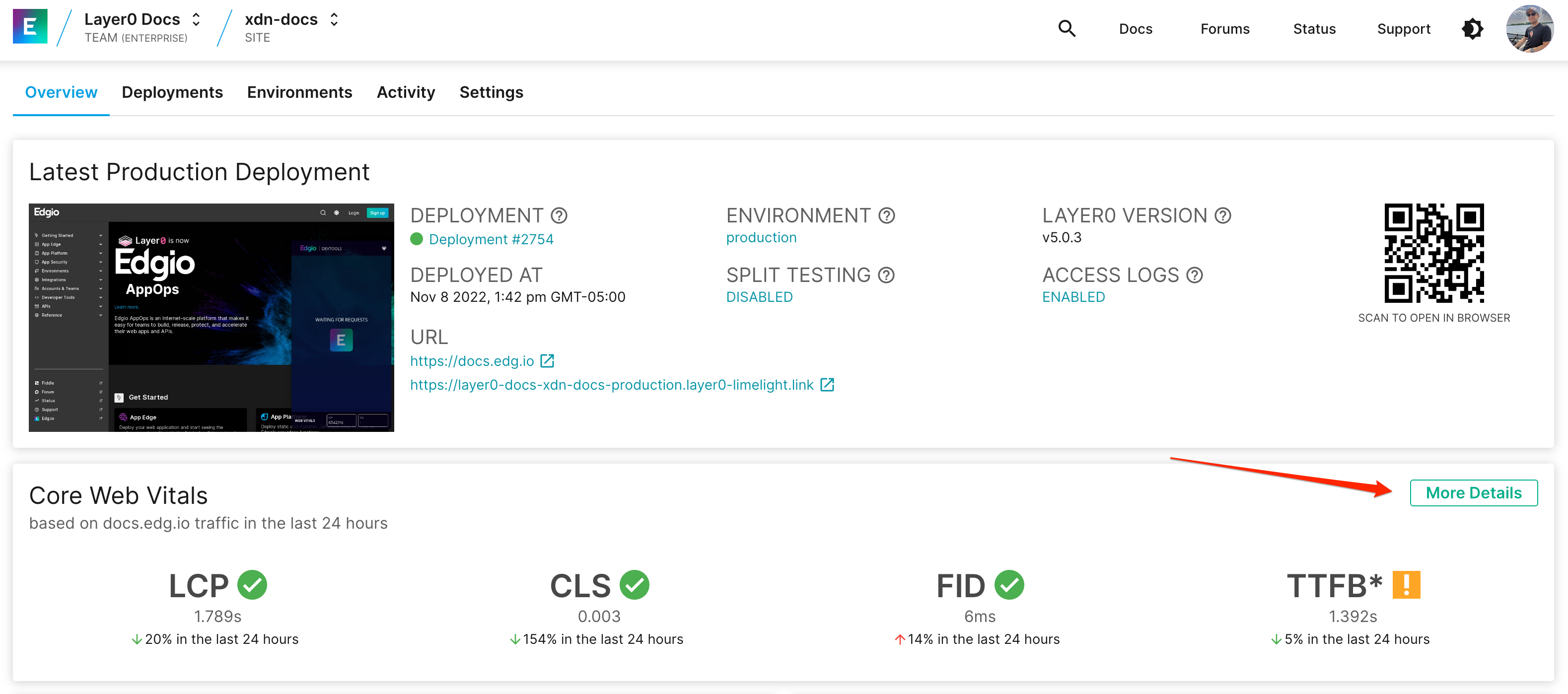
In order to start tracking Core Web Vitals on Edgio, you need to add the @edgio/rum client library to your application. From the Edgio Developer console, navigate to your property and click on More Details under the Core Web Vitals section.

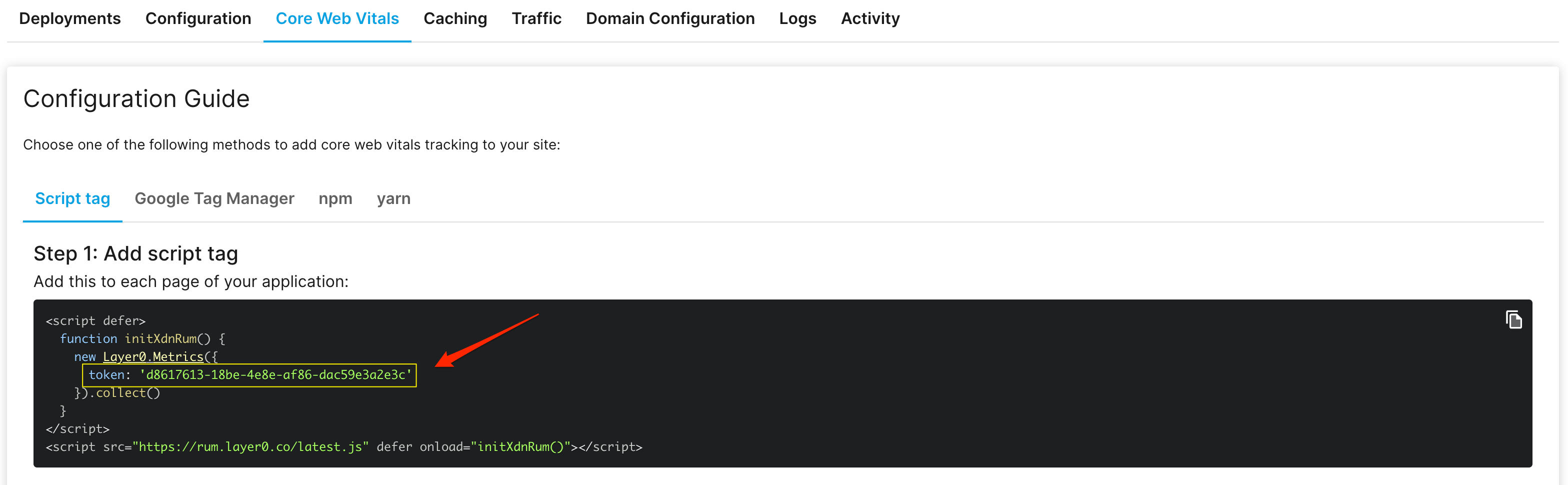
Here you will find various ways to implement Core Web Vitals, including the metrics token which is specific to your site:

Script Tag
To add Core Web Vitals tracking via a script tag, add the following to each page in your application:
1<script defer>2 function initMetrics() {3 new Edgio.Metrics({4 token: 'your-token-here', // get this from https://edgio.app5 }).collect()6 }7</script>8<script src="https://rum.layer0.co/latest.js" defer onload="initMetrics()"></script>
Google Tag Manager
1<script>2 function initMetrics() {3 new Edgio.Metrics({4 token: 'your-token-here', // get this from https://edgio.app5 }).collect()6 }7 var rumScriptTag = document.createElement('script')8 rumScriptTag.src = 'https://rum.layer0.co/latest.js'9 rumScriptTag.setAttribute('defer', '')10 rumScriptTag.type = 'text/javascript'11 rumScriptTag.onload = initMetrics12 document.body.appendChild(rumScriptTag)13</script>
NPM or Yarn
To install the Core Web Vitals library using npm, run:
1npm install @edgio/rum
Or, using yarn:
1yarn add @edgio/rum
Then, add the following to your application’s browser bundle:
1import { Metrics } from '@edgio/rum'23new Metrics({4 token: 'your-token-here', // get this from https://edgio.app5}).collect()
Tie URLs to Page Templates
You can tie URLs to page templates by providing an optional router parameter to Metrics.
When installing @edgio/rum using a script tag, use:
1new Edgio.Metrics({2 // get this from https://edgio.app3 token: 'your-token-here',45 // assign a page label for each route:6 router: new Edgio.Router()7 .match('/', ({ setPageLabel }) => setPageLabel('home'))8 .match('/p/:id', ({ setPageLabel }) => setPageLabel('product'))9 .match('/c/:id', ({ setPageLabel }) => setPageLabel('category')),10}).collect()
When installing @edgio/rum via NPM or Yarn use:
1import { Router } from '@edgio/rum/Router'2import { Metrics } from '@edgio/rum'34new Metrics({5 // get this from https://edgio.app6 token: 'your-token-here',78 // assign a page label for each route:9 router: new Router()10 .match('/', ({ setPageLabel }) => setPageLabel('home'))11 .match('/p/:id', ({ setPageLabel }) => setPageLabel('product'))12 .match('/c/:id', ({ setPageLabel }) => setPageLabel('category')),13}).collect()
The router supports the same pattern syntax as Express. Here’s more information on routing syntax.
For non single page applications (e.g. traditional “multi-page apps”), you can also explicitly set the page label by passing a pageLabel property during initialization. An example is shown below where the pageLabel is pulled from document.title:
1<script>2 function initMetrics() {3 new Edgio.Metrics({4 token: 'your-token-here',5 pageLabel: document.title ? document.title : "(No title)",6 }).collect();7 }8 var rumScriptTag = document.createElement('script');9 rumScriptTag.src = "https://rum.layer0.co/latest.js";10 rumScriptTag.setAttribute("defer", "");11 rumScriptTag.type = "text/javascript";12 rumScriptTag.onload = initMetrics;13 document.body.appendChild(rumScriptTag);14</script>
Track Additional Data
You can tie the following data to Core Web Vitals:
1new Edgio.Metrics({2 // Rather than providing a router, you can also define the page label for each page explicitly.3 // Use this option if it is more convenient to add the script tag to each page template individually4 // rather than adding it to the main application template.5 pageLabel: 'home',67 // When running a split test, use this field to specify which variant is active.8 // This is automatically set for sites that are deployed on Edgio.9 splitTestVariant: 'name-of-variant',1011 // The version of your application that is running.12 appVersion: 'v1.0.0',1314 // Whether or not the page was served from the CDN cache, if this is known.15 // This is automatically set for sites that are deployed on Edgio.16 cacheHit: true | false,1718 // The country code in which the browser is running. This is often provided by CDNs19 // as a request header that can be embedded in your script tab by your application code.20 // This is automatically set for sites that are deployed on Edgio.21 country: 'US',22})
Custom cache TTL
Information about routes is fetched from /__edgio__/cache-manifest.js file and then cached in localStorage.
The default expiration time is set to 1 hour and it’s possible to change it by providing cacheManifestTTL option.
1new Metrics({2 token: 'your-token-here',3 cacheManifestTTL: 300 // 5 minutes4}).collect()

